- Katılım
- 19 Ara 2017
- Mesajlar
- 546
- Tepki
- 62
Html Dersleri 1: Html’e Giriş, Html Nedir?
Html web sayfaları hazırlamak için kullanılan bir işaretleme dilidir. Halihazırda kullandığımız web tarayıcıları (Internet Explorer, Firefox, Chrome v.b) bu kodları anlayarak görsel web sayfalarına dönüştürürler. Html bir programlama dili değildir.
Html dili bize temel olarak;
yazı, görsel ve video gibi öğeleri sayfa içersine yerleştirme ve konumlandırma,
bu sayfaların web tarayıcılarında düzgün şekilde görüntülenmesi,
arama motorlarına sayfa hakkında bilgi verme
gibi işlemleri gerçekleştirir.
Html ile web sayfası hazırlamak için bilgisayarınıza herhangi bir program yüklemenize gerek yoktur. Herhangi bir metin editörü (not defteri, word, wordpad gibi) html sayfaları oluşturmak için yeterlidir. Fakat kodları yazarken kolaylık sağlamak ve kod yazım hızını arttırmak için Dreamweaver, Notepad++, Sublime Text gibi programlar tercih edilebilir.
Hazırlamış olduğunuz web sayfalarını kaydederken html, htm, xhtml gibi tarayıcıların anlayabileceği bir uzantı ile kaydetmeniz gerekir.
Not defterini açarak basit bir web sayfası oluşturmak için aşağıdaki kodları yazalım.
Bu kodların ne anlama geldiğini aşağıda teker teker açıklayacağım için şimdilik kodlara kafa yormayın.
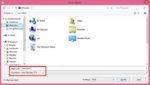
Bu kodları bir web sayfasına dönüştürmek için kaydetmemiz gerekiyor. Dosya-Kaydet yolunu takip ederek dosya adı ve kayıt türünü aşağıdaki resimdeki gibi seçip masaüstüne veya istediğiniz herhangi bir yere sayfayı kaydedebilirsiniz.
[attachment=48]
Sayfayı masaüstünde çift tıklayıp varsayılan web tarayıcınız ile çalıştırdığınızda ilk web sayfanızın çalıştığına şahit olacaksınız.
Html web sayfaları hazırlamak için kullanılan bir işaretleme dilidir. Halihazırda kullandığımız web tarayıcıları (Internet Explorer, Firefox, Chrome v.b) bu kodları anlayarak görsel web sayfalarına dönüştürürler. Html bir programlama dili değildir.
Html dili bize temel olarak;
yazı, görsel ve video gibi öğeleri sayfa içersine yerleştirme ve konumlandırma,
bu sayfaların web tarayıcılarında düzgün şekilde görüntülenmesi,
arama motorlarına sayfa hakkında bilgi verme
gibi işlemleri gerçekleştirir.
Html ile web sayfası hazırlamak için bilgisayarınıza herhangi bir program yüklemenize gerek yoktur. Herhangi bir metin editörü (not defteri, word, wordpad gibi) html sayfaları oluşturmak için yeterlidir. Fakat kodları yazarken kolaylık sağlamak ve kod yazım hızını arttırmak için Dreamweaver, Notepad++, Sublime Text gibi programlar tercih edilebilir.
Hazırlamış olduğunuz web sayfalarını kaydederken html, htm, xhtml gibi tarayıcıların anlayabileceği bir uzantı ile kaydetmeniz gerekir.
Not defterini açarak basit bir web sayfası oluşturmak için aşağıdaki kodları yazalım.
Kod:
<html>
<head>
<title>Hoşgeldiniz</title>
</head>
<body>
<p>Html Öğreniyorum</p>
</body>
</html>Bu kodları bir web sayfasına dönüştürmek için kaydetmemiz gerekiyor. Dosya-Kaydet yolunu takip ederek dosya adı ve kayıt türünü aşağıdaki resimdeki gibi seçip masaüstüne veya istediğiniz herhangi bir yere sayfayı kaydedebilirsiniz.
[attachment=48]
Sayfayı masaüstünde çift tıklayıp varsayılan web tarayıcınız ile çalıştırdığınızda ilk web sayfanızın çalıştığına şahit olacaksınız.