Geliştiricilerin ciddi sevgilisiVisual Studio Code, 2015’den bu yana sayısız web geliştiricisi tarafınca kullanılan popüler bir kod editörü olmayı başardı. Dahili Git desteği, kodları otomatik tamamlaya destek IntelliSense’i, kapsamlı arama ve gelişmiş Debugger özellikleriyle Visual Studio Code, onun için meydana getirilen tüm övgüleri hak ediyor.
Visual Studio Code’un web geliştiricileri tarafınca bu denli kabul görmesinin bir öteki mühim nedeniyse, dahili olarak sunduklarının haricinde geliştiricilere bahşettiği eklenti özelliğidir. Visual Studio Code’u mağazadaki yüzlerce eklenti yardımıyla arzu ettiğiniz şeklinde kesip biçebilir, onu ihtiyaçlarınız için uygun hale getirebilirsiniz.
Visual Studio Marketplace’da ihtiyacınıza uygun bir şeyler daima vardır. Gene de, bir web geliştiricisi olarak şunlara bir göz atmak isteyeceğinize inanırım:
Tasarım projelerinizde sıkça Font Awesome ikonlarından faydalanıyorsanız bu Visual Studio Code eklentisi, sizin için minimum dolar kadar kıymetli olacaktır. 1.000’den fazla ikona haiz Font Awesome’u kullanmak son aşama basittir. evvelinde tanınmış CSS’i (pre-built CSS) kodlarını HTML elementlerinize yerleştirerek tüm Font Awesome ikonlarını kullanabilirsiniz.

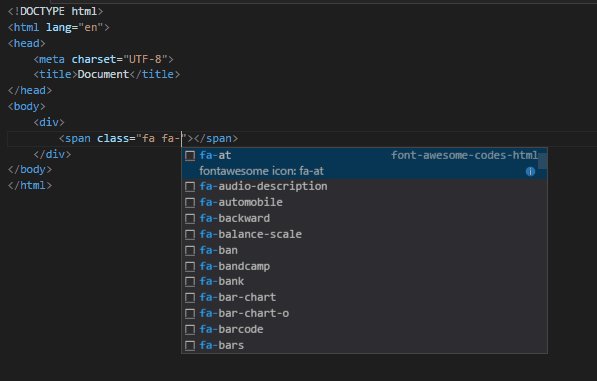
Font Awesome Codes for HTML, sizin için HTML içine Font Awesome CSS’i tanımlamayı zahmetsiz hale getiriyor. Kutudan çalışmaya hazır halde çıkan eklentiyi kullanmak için yalnız CSS derslik adını (class) bir fa- ön ekiyle yazmanız yeterlidir. Derhal akabinde beliren açılır menü yardımıyla istediğiniz ikonları nokta atışı olarak seçebilirsiniz.
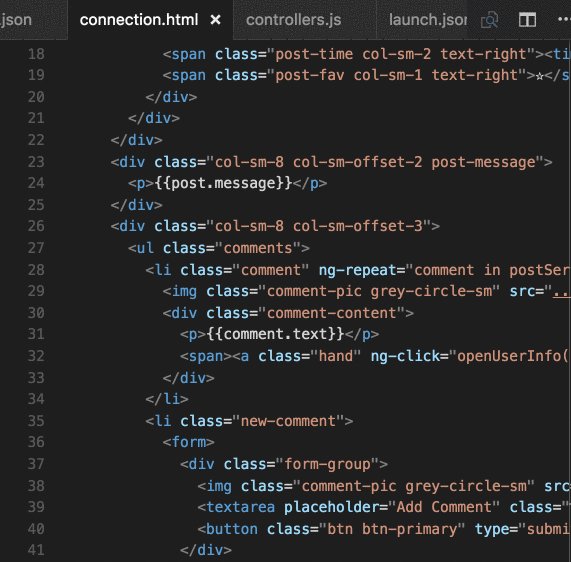
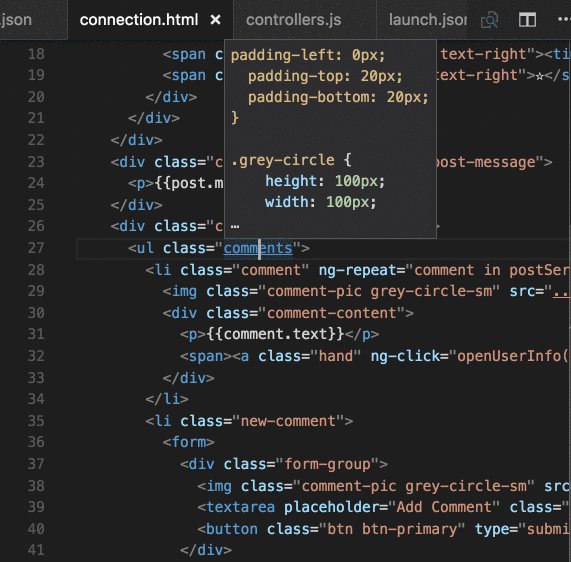
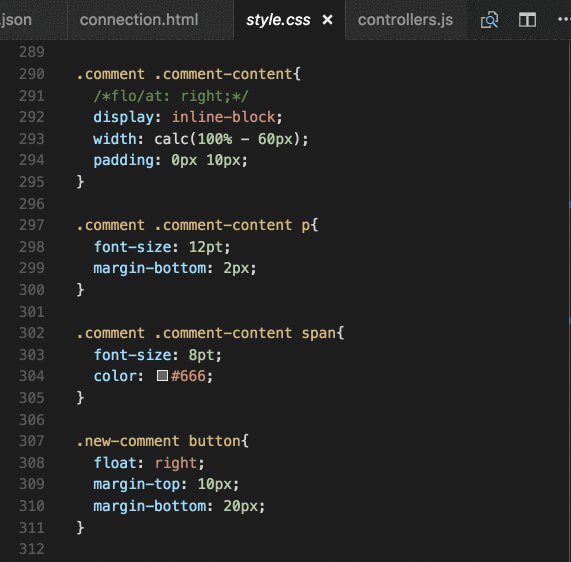
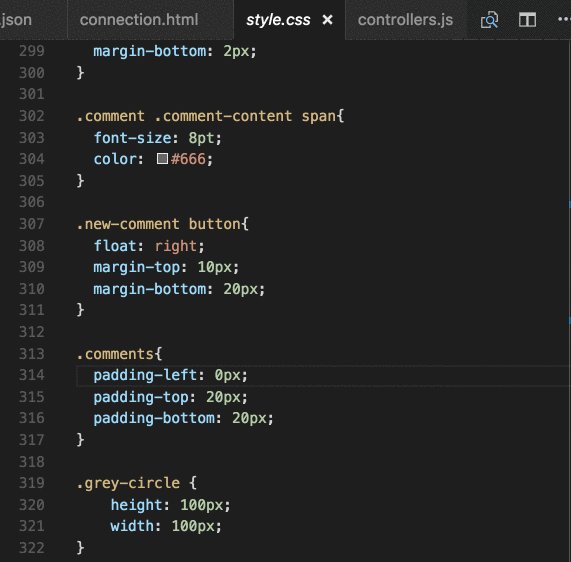
CSS Peek eklentisiyle, Visual Studio Code’a bir satır içi CSS düzenleyicisi ekleyebilirsiniz. Adobe’nin Brackets kod editöründen esin alınarak geliştirilen CSS Peek, bir HTML dosyasını düzenlerken CSS dosyasının satırlarını bulunduğunuz ekrandan ayrılmadan düzenlemenize destek sunar.

Bir derslik, ID yada HTML etiketine “göz attığınız vakit” CSS Peek, ilgili tüm CSS kurallarını satır içi düzenleyicide görüntüler. Bu şekilde, yoldam sayfanızı direkt HTML dosyanızdan düzenleyebilir ve ilgili kuralları bulmak için tüm CSS’i görüntülemek zorunda kalmazsınız. Yoksa siz hala klasik yollarla mı CSS’i düzenliyordunuz?
Renklerle oldukca sıkı fıkı çalışıyorsanız, VS Color Picker eklentisine kanınız ısınacaktır. Bu eklenti, Visual Studio Code editörünüze kolay kullanımlı bir renk seçim aracı ekler. # tuşuna basarak CSS dosyanıza bir HEX kıymeti yazmaya başladığınızda, eklenti ekranda minik bir renk seçici olarak belirir.

Renk tekerleğinden kolayca bir renk seçebilir ek olarak CSS’inizde kullanmak istediğiniz herhangi bir rengin üstüne tıklayarak ekranınızdan renk seçebilirsiniz (mesela bir fotoğraf şeklinde).
Visual Studio Code için popüler Can I Use web uygulamasını kod düzenleyicisiyle bütünleştiren muhteşem bir eklenti: VS Code Can I Use… Bu eklenti, web geliştiricileri için her an elinin altında bulunacak bir tarayıcı uyumluluk denetleyicisidir. HTML, CSS, SVG ve JavaScript öğeleri, özellikleri, işlevleri ya da öteki sözdizimleri için tarayıcı desteğini hızlıca denetim etmenizi sağlar.

VS Code Can I Use ile kodunuzdaki herhangi bir metin dizesini vurgulayabilir yada Alt + i klavye kısayolunu kullanabilirsiniz. Uyumluluk verilerini ekranın alt kısmında, durum çubuğundan görüntüleyebilirsiniz. İş yükünüzü hafifletecek bir eklenti olan VS Code Can I Use; Chrome, Edge, Firefox, Web Explorer ve Safari şeklinde popüler web tarayıcılarını desteklemektedir.
CSSTree Validator eklentisi, Visual Studio Code için geçerli ve doğru (valid) CSS kodları yazmanıza destek olur. Eklenti, kodlarınızı W3C özelliklerine ve tarayıcı uygulamalarına bakılırsa doğrular. Uzantı, yanlış özellik adlarını, yanlış değerleri, tamamlanmamış noktalı virgülleri ve öteki hataları vurgulayarak size sorunları evvelinde bildirir.

CSSTree Validator siz projeniz üstünde çalışırken sessiz sedasız arka planda çalışır. Böylece sorunları gerçek zamanlı olarak görebilirsiniz. Ek olarak hataları iyi mi düzeltebileceğiniz mevzusunda CSSTree Validator size önerilerde bulanabilir. Bu eklentiyi Visual Studio Code’a ilave ederek, CSS kodlarınızı hazırlarken ortaya çıkan sorunları evvelinde fark edebilir, her çalışmanızda zamandan tutum edebilirsiniz.

Sass ve SCSS dosyalarınızı, Live Sass Compiler’ın yardımıyla gerçek zamanlı olarak CSS’e derleyebilirsiniz. Yalnız bu da değil hem de dosyanızı kaydettiğinizde tarayıcıda CSS'i tekrardan yükler. Sass yada SCSS'yi minimize edilmiş CSS'ye derleme kabiliyeti de cabası.
ES5/ES6 and CSS Minifier yardımıyla CSS ve JavaScript dosyalarınızı zahmetsizce Minify edebilirsiniz. Bu eklentiyi Visual Studio Code’a kurduktan sonrasında, editörün alt kısmındaki durum çubuğunda minik bir “Minify” düğmesi görünecektir. Düğmeyi tıkladığınızda eklenti emek verme dizininizdeki dosyanızın küçültülmüş bir sürümünü oluşturacaktır.

“Minify” butonu yalnız editörde etken bir .CSS yada .JS dosyası olduğunda görünmüş olduğu için editör üstünde fazladan kalabalık da yapmıyor. Uzantı ek olarak yeni ES6 sözdiziminde de küçültme yapabiliyor.
ES5/ES6 and CSS Minifier’ı kendi Clean CSS optimizer ve Uglify-ES JavaScript kompresörü ve güzelleştiricisiyle de birleştirebilirsiniz. Uzantı otomatikman ilgili .cleancssrc ve .uglifyrc yapılandırma dosyalarını tarıyor. Eğer bu dosyalardan herhangi birini bulursa, CSS ve JavaScript dosyalarını küçültürken sizin belirlediğiniz yapılandırmaları kullanıyor.
Daha ilkin Atom'u kullandıysanız ve JavaScript kod parçacıklarına ilişkin ön ekleri ezberlediyseniz, bu eklentiyi seveceksinizdir. Atom JavaScript Snippet size, Visual Studio Code’un içinde, Atom’un JavaScript snippet'lerini sağlar. Atom snippet'lerini bilmiyor olsanız bile bu uzantıyı kullanarak iş akışınızı mühim seviyede geliştirebilir ve kendinize vakit kazandırabilirsiniz.

Atom JavaScript Snippet, çeşitli JavaScript sözdizimi ve mantığı için hatırlanması kolay ön eklere haizdir. Yalnız birkaç örnek vermek gerekirse; anahtar-değer çiftleri için kısayollar, if-else ifadeleri, döngüleri, anonim işlevleri, ok işlevleri, Promises ve daha niceleri…
ESLint’i kullanarak, popüler ESLint JavaScript ve JSX linter'i Visual Studio Code ile bütünleştirebilirsiniz. ESLint, kodu çalıştırmadan ilkin JavaScript hatalarını ve tutarsızlıklarını keşfetmenize destek sunar. Dolayısıyla bu eklenti Debugging için ayıracağınız sürenin büyük bölümünün cebinizde kalmasına destek olabilir.

Varsayılan olarak ESLint eklentisi, siz JavaScript kodları yazarken dosyadaki hataları denetler. Bununla beraber, tüm klasörünüzü yada emek verme alanınızı bir kerede kontrolden geçirmek suretiyle eklentiyi yapılandırabilirsiniz. Isterseniz, her birine bir .eslintrc yapılandırma dosyası ilave ederek herhangi bir klasör için değişik işaretleme kuralları oluşturabilirsiniz.
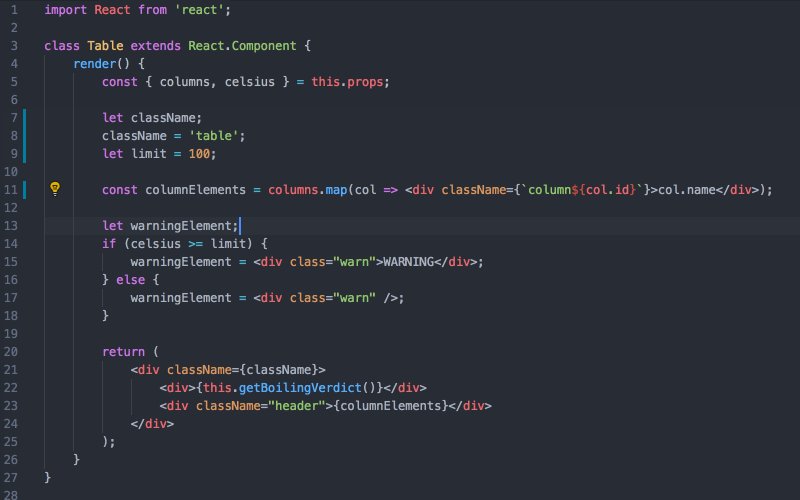
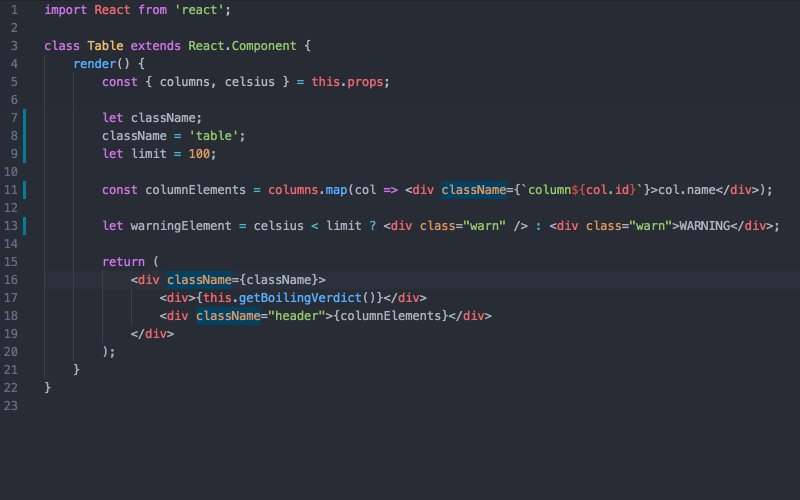
JavaScript kodlarınızın standardını arttırmak ve daha temiz kod yazmak istiyorsanız, JavaScript Booster eklentisi tam sizlik! Bu eklenti, JavaScript kodunuzu iyi mi iyileştirebileceğinize dair ipuçları ve tavsiyeler sunar. Her satırın başına eklediği ampul simgesini tıklayarak JavaScript Booster’in sizin için sunmuş olduğu ipuçlarına erişebilirsiniz.

JavaScript Booster, kodlama yaparken unuttuğunuz pek oldukca şeyi size hatırlatır. Mesela, kısaltmaların ve fazlalıkların kaldırılması, bildirimlerin bölünmesi yada birleştirilmesi, dizeleri şablon dizeleriyle değişiklik yapmak ve oldukca daha fazlası! Eklenti yalnız JavaScript ile değil, hem de JSX ile de çalışıyor. Haliyle, JavaScript Booster eklentisini React geliştiricilerinin de yararlı bulacağına inanıyorum.
Visual Studio Marketplace, WordPress geliştiricileri için de günlük işlerini büyük seviyede kolaylaştıracak bazı güzel eklentilere haiz. Mesela, WordPress Snippet eklentisi, Visual Studio Code editörünüze binlerce WordPress snippet'i eklemenizi sağlıyor. Üstelik eklenti resmi WordPress dokümanlarıyla uyumlu olarak çalışıyor. WordPress Snippet yalnız snippet'lere değil, sabitlere, sınıflara, kancalara ve öteki WordPress yapılarına ulaşmanıza destek oluyor.

Temel olarak bu eklentiyle beraber, tüm WordPress API'sini Visual Studio Code ile bütünleştirebilirsiniz. Eklentinin otomatik tamamlama özelliği yardımıyla kodlama yaparken snippet’lar gerçek zamanlı olarak görünür. WordPress Snippet, WordPress kodlarıyla arası iyi olan tüm geliştirilecelere vakit kazandıracaktır.
Yalnız bir WordPress geliştiricisi değilseniz ve WooCommerce mağazaları oluşturuyorsanız, bu uzantı sizin için bir nimet olabilir. WooCommerce Snippets & Autocomplete tıpkı yukarıda bahsedilen WordPress Snippet uzantısı şeklinde çalışır, sadece WooCommerce API'sini de destek sunar.

Editöre yazmaya başladığınız anda snippet'ler ekranda görünür. WooCommerce Snippets & Autocomplete eklentisi yalnızca işlev, derslik ve kanca adları mevzusunda destek olmakla kalmaz, ek olarak kullanmanız ihtiyaç duyulan parametreler için düzenlenebilir yer tutucuları da ekler.
Visual Studio Code, gereksinimlerinize bakılırsa özelleştirebilmeniz için daha nice yararlı eklentilere haiz. Eklentiler, safkan geliştirici olma deneyimini etkiliyor şeklinde görünse de kodlama yaparken kalitenizi mühim seviyede arttırıyor. Birçok eklenti ise kodlama sürecini sancısız hale getirmenin yanı sıra zamandan tutum etmenizi sağlıyor.
Visual Studio Code için sizin de eklenti önerileriniz var ise derhal aşağıdan bizimle paylaşabilirsiniz.
Visual Studio Code’un web geliştiricileri tarafınca bu denli kabul görmesinin bir öteki mühim nedeniyse, dahili olarak sunduklarının haricinde geliştiricilere bahşettiği eklenti özelliğidir. Visual Studio Code’u mağazadaki yüzlerce eklenti yardımıyla arzu ettiğiniz şeklinde kesip biçebilir, onu ihtiyaçlarınız için uygun hale getirebilirsiniz.
Visual Studio Marketplace’da ihtiyacınıza uygun bir şeyler daima vardır. Gene de, bir web geliştiricisi olarak şunlara bir göz atmak isteyeceğinize inanırım:
01. Font Awesome Codes for HTML
Tasarım projelerinizde sıkça Font Awesome ikonlarından faydalanıyorsanız bu Visual Studio Code eklentisi, sizin için minimum dolar kadar kıymetli olacaktır. 1.000’den fazla ikona haiz Font Awesome’u kullanmak son aşama basittir. evvelinde tanınmış CSS’i (pre-built CSS) kodlarını HTML elementlerinize yerleştirerek tüm Font Awesome ikonlarını kullanabilirsiniz.

Font Awesome Codes for HTML, sizin için HTML içine Font Awesome CSS’i tanımlamayı zahmetsiz hale getiriyor. Kutudan çalışmaya hazır halde çıkan eklentiyi kullanmak için yalnız CSS derslik adını (class) bir fa- ön ekiyle yazmanız yeterlidir. Derhal akabinde beliren açılır menü yardımıyla istediğiniz ikonları nokta atışı olarak seçebilirsiniz.
02. CSS Peek
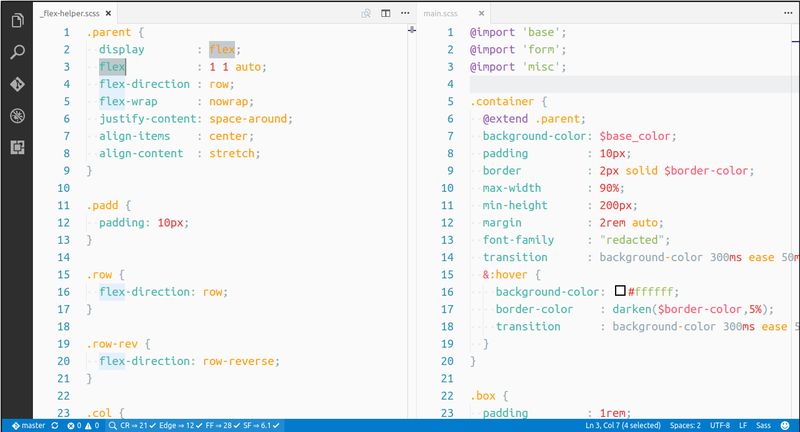
CSS Peek eklentisiyle, Visual Studio Code’a bir satır içi CSS düzenleyicisi ekleyebilirsiniz. Adobe’nin Brackets kod editöründen esin alınarak geliştirilen CSS Peek, bir HTML dosyasını düzenlerken CSS dosyasının satırlarını bulunduğunuz ekrandan ayrılmadan düzenlemenize destek sunar.

Bir derslik, ID yada HTML etiketine “göz attığınız vakit” CSS Peek, ilgili tüm CSS kurallarını satır içi düzenleyicide görüntüler. Bu şekilde, yoldam sayfanızı direkt HTML dosyanızdan düzenleyebilir ve ilgili kuralları bulmak için tüm CSS’i görüntülemek zorunda kalmazsınız. Yoksa siz hala klasik yollarla mı CSS’i düzenliyordunuz?
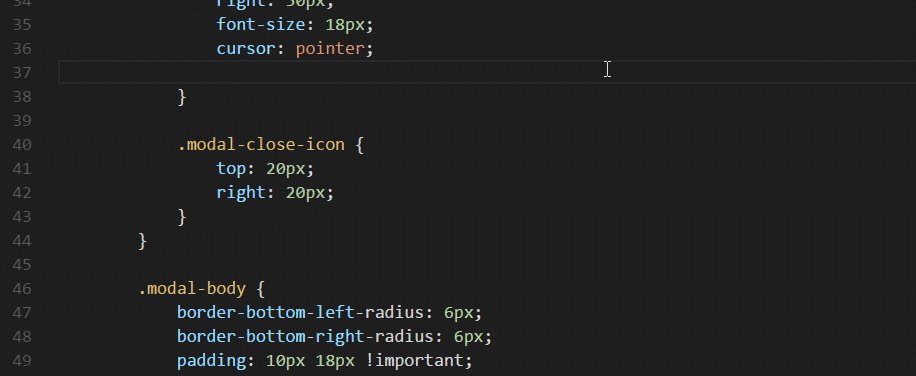
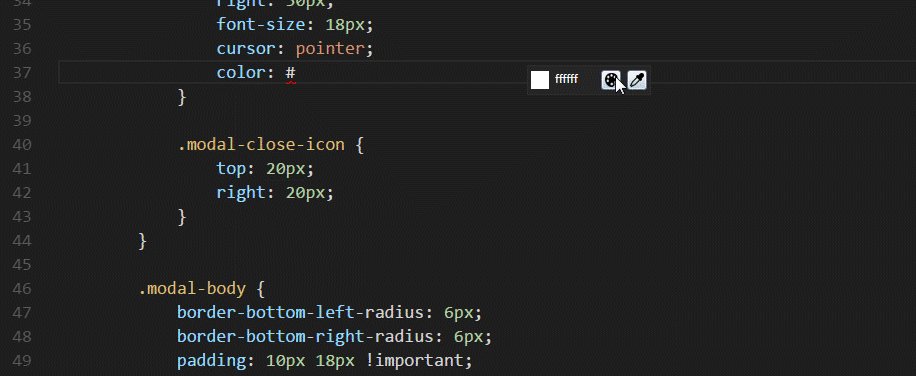
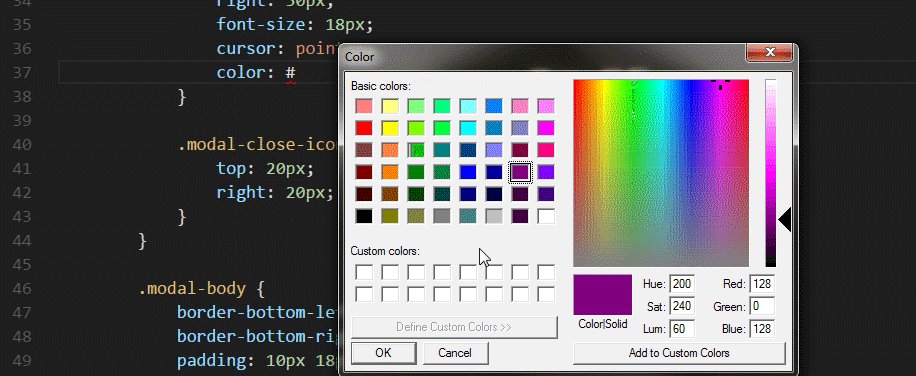
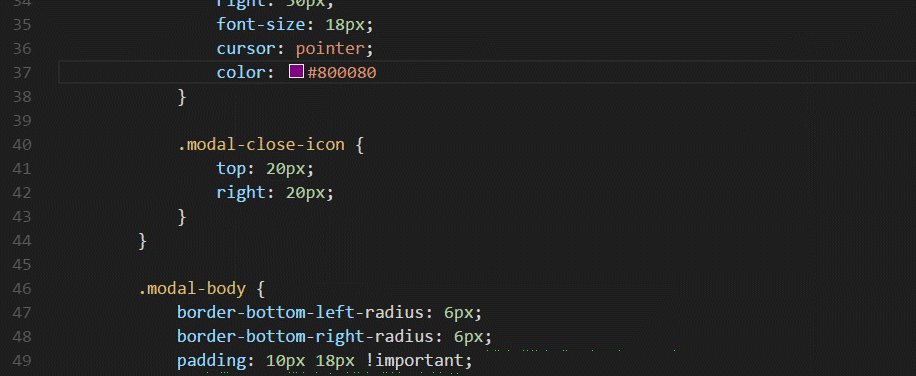
03. VS Color Picker
Renklerle oldukca sıkı fıkı çalışıyorsanız, VS Color Picker eklentisine kanınız ısınacaktır. Bu eklenti, Visual Studio Code editörünüze kolay kullanımlı bir renk seçim aracı ekler. # tuşuna basarak CSS dosyanıza bir HEX kıymeti yazmaya başladığınızda, eklenti ekranda minik bir renk seçici olarak belirir.

Renk tekerleğinden kolayca bir renk seçebilir ek olarak CSS’inizde kullanmak istediğiniz herhangi bir rengin üstüne tıklayarak ekranınızdan renk seçebilirsiniz (mesela bir fotoğraf şeklinde).
04. VS Code Can I Use
Visual Studio Code için popüler Can I Use web uygulamasını kod düzenleyicisiyle bütünleştiren muhteşem bir eklenti: VS Code Can I Use… Bu eklenti, web geliştiricileri için her an elinin altında bulunacak bir tarayıcı uyumluluk denetleyicisidir. HTML, CSS, SVG ve JavaScript öğeleri, özellikleri, işlevleri ya da öteki sözdizimleri için tarayıcı desteğini hızlıca denetim etmenizi sağlar.

VS Code Can I Use ile kodunuzdaki herhangi bir metin dizesini vurgulayabilir yada Alt + i klavye kısayolunu kullanabilirsiniz. Uyumluluk verilerini ekranın alt kısmında, durum çubuğundan görüntüleyebilirsiniz. İş yükünüzü hafifletecek bir eklenti olan VS Code Can I Use; Chrome, Edge, Firefox, Web Explorer ve Safari şeklinde popüler web tarayıcılarını desteklemektedir.
05. CSSTree Validator
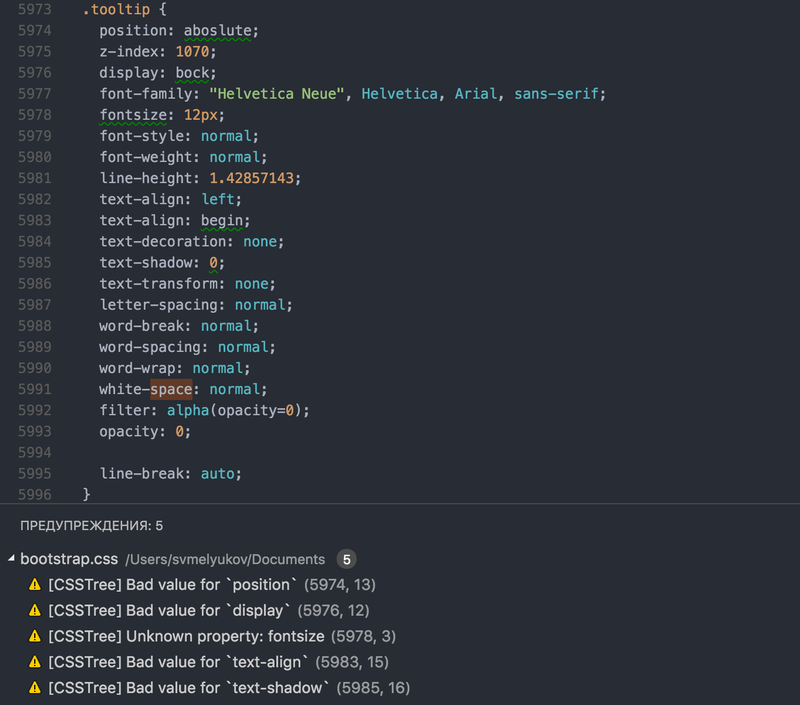
CSSTree Validator eklentisi, Visual Studio Code için geçerli ve doğru (valid) CSS kodları yazmanıza destek olur. Eklenti, kodlarınızı W3C özelliklerine ve tarayıcı uygulamalarına bakılırsa doğrular. Uzantı, yanlış özellik adlarını, yanlış değerleri, tamamlanmamış noktalı virgülleri ve öteki hataları vurgulayarak size sorunları evvelinde bildirir.

CSSTree Validator siz projeniz üstünde çalışırken sessiz sedasız arka planda çalışır. Böylece sorunları gerçek zamanlı olarak görebilirsiniz. Ek olarak hataları iyi mi düzeltebileceğiniz mevzusunda CSSTree Validator size önerilerde bulanabilir. Bu eklentiyi Visual Studio Code’a ilave ederek, CSS kodlarınızı hazırlarken ortaya çıkan sorunları evvelinde fark edebilir, her çalışmanızda zamandan tutum edebilirsiniz.
06. Live Sass Compiler

Sass ve SCSS dosyalarınızı, Live Sass Compiler’ın yardımıyla gerçek zamanlı olarak CSS’e derleyebilirsiniz. Yalnız bu da değil hem de dosyanızı kaydettiğinizde tarayıcıda CSS'i tekrardan yükler. Sass yada SCSS'yi minimize edilmiş CSS'ye derleme kabiliyeti de cabası.
07. ES5/ES6 and CSS Minifier
ES5/ES6 and CSS Minifier yardımıyla CSS ve JavaScript dosyalarınızı zahmetsizce Minify edebilirsiniz. Bu eklentiyi Visual Studio Code’a kurduktan sonrasında, editörün alt kısmındaki durum çubuğunda minik bir “Minify” düğmesi görünecektir. Düğmeyi tıkladığınızda eklenti emek verme dizininizdeki dosyanızın küçültülmüş bir sürümünü oluşturacaktır.

“Minify” butonu yalnız editörde etken bir .CSS yada .JS dosyası olduğunda görünmüş olduğu için editör üstünde fazladan kalabalık da yapmıyor. Uzantı ek olarak yeni ES6 sözdiziminde de küçültme yapabiliyor.
ES5/ES6 and CSS Minifier’ı kendi Clean CSS optimizer ve Uglify-ES JavaScript kompresörü ve güzelleştiricisiyle de birleştirebilirsiniz. Uzantı otomatikman ilgili .cleancssrc ve .uglifyrc yapılandırma dosyalarını tarıyor. Eğer bu dosyalardan herhangi birini bulursa, CSS ve JavaScript dosyalarını küçültürken sizin belirlediğiniz yapılandırmaları kullanıyor.
08. Atom JavaScript Snippet
Daha ilkin Atom'u kullandıysanız ve JavaScript kod parçacıklarına ilişkin ön ekleri ezberlediyseniz, bu eklentiyi seveceksinizdir. Atom JavaScript Snippet size, Visual Studio Code’un içinde, Atom’un JavaScript snippet'lerini sağlar. Atom snippet'lerini bilmiyor olsanız bile bu uzantıyı kullanarak iş akışınızı mühim seviyede geliştirebilir ve kendinize vakit kazandırabilirsiniz.

Atom JavaScript Snippet, çeşitli JavaScript sözdizimi ve mantığı için hatırlanması kolay ön eklere haizdir. Yalnız birkaç örnek vermek gerekirse; anahtar-değer çiftleri için kısayollar, if-else ifadeleri, döngüleri, anonim işlevleri, ok işlevleri, Promises ve daha niceleri…
09. ESLint
ESLint’i kullanarak, popüler ESLint JavaScript ve JSX linter'i Visual Studio Code ile bütünleştirebilirsiniz. ESLint, kodu çalıştırmadan ilkin JavaScript hatalarını ve tutarsızlıklarını keşfetmenize destek sunar. Dolayısıyla bu eklenti Debugging için ayıracağınız sürenin büyük bölümünün cebinizde kalmasına destek olabilir.

Varsayılan olarak ESLint eklentisi, siz JavaScript kodları yazarken dosyadaki hataları denetler. Bununla beraber, tüm klasörünüzü yada emek verme alanınızı bir kerede kontrolden geçirmek suretiyle eklentiyi yapılandırabilirsiniz. Isterseniz, her birine bir .eslintrc yapılandırma dosyası ilave ederek herhangi bir klasör için değişik işaretleme kuralları oluşturabilirsiniz.
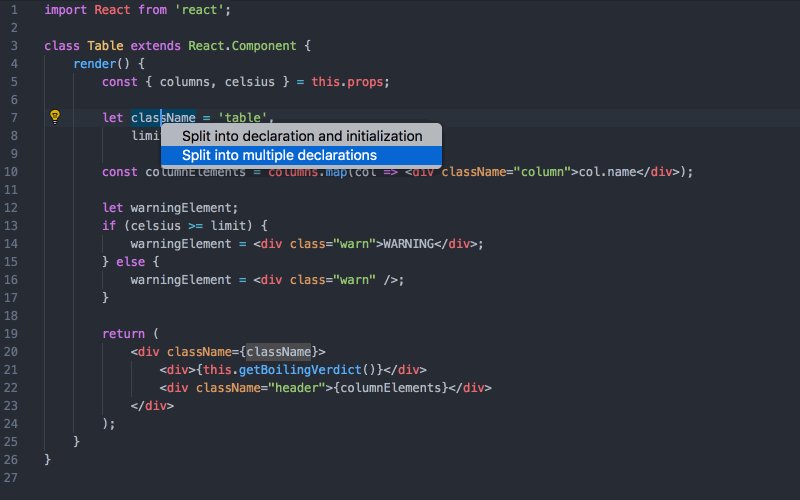
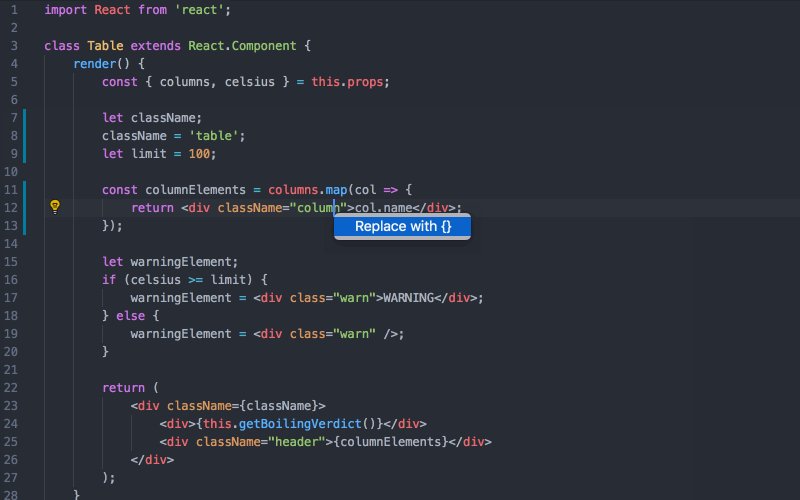
10. JavaScript Booster
JavaScript kodlarınızın standardını arttırmak ve daha temiz kod yazmak istiyorsanız, JavaScript Booster eklentisi tam sizlik! Bu eklenti, JavaScript kodunuzu iyi mi iyileştirebileceğinize dair ipuçları ve tavsiyeler sunar. Her satırın başına eklediği ampul simgesini tıklayarak JavaScript Booster’in sizin için sunmuş olduğu ipuçlarına erişebilirsiniz.

JavaScript Booster, kodlama yaparken unuttuğunuz pek oldukca şeyi size hatırlatır. Mesela, kısaltmaların ve fazlalıkların kaldırılması, bildirimlerin bölünmesi yada birleştirilmesi, dizeleri şablon dizeleriyle değişiklik yapmak ve oldukca daha fazlası! Eklenti yalnız JavaScript ile değil, hem de JSX ile de çalışıyor. Haliyle, JavaScript Booster eklentisini React geliştiricilerinin de yararlı bulacağına inanıyorum.
11. WordPress Snippet
Visual Studio Marketplace, WordPress geliştiricileri için de günlük işlerini büyük seviyede kolaylaştıracak bazı güzel eklentilere haiz. Mesela, WordPress Snippet eklentisi, Visual Studio Code editörünüze binlerce WordPress snippet'i eklemenizi sağlıyor. Üstelik eklenti resmi WordPress dokümanlarıyla uyumlu olarak çalışıyor. WordPress Snippet yalnız snippet'lere değil, sabitlere, sınıflara, kancalara ve öteki WordPress yapılarına ulaşmanıza destek oluyor.

Temel olarak bu eklentiyle beraber, tüm WordPress API'sini Visual Studio Code ile bütünleştirebilirsiniz. Eklentinin otomatik tamamlama özelliği yardımıyla kodlama yaparken snippet’lar gerçek zamanlı olarak görünür. WordPress Snippet, WordPress kodlarıyla arası iyi olan tüm geliştirilecelere vakit kazandıracaktır.
12. WooCommerce Snippets & Autocomplete
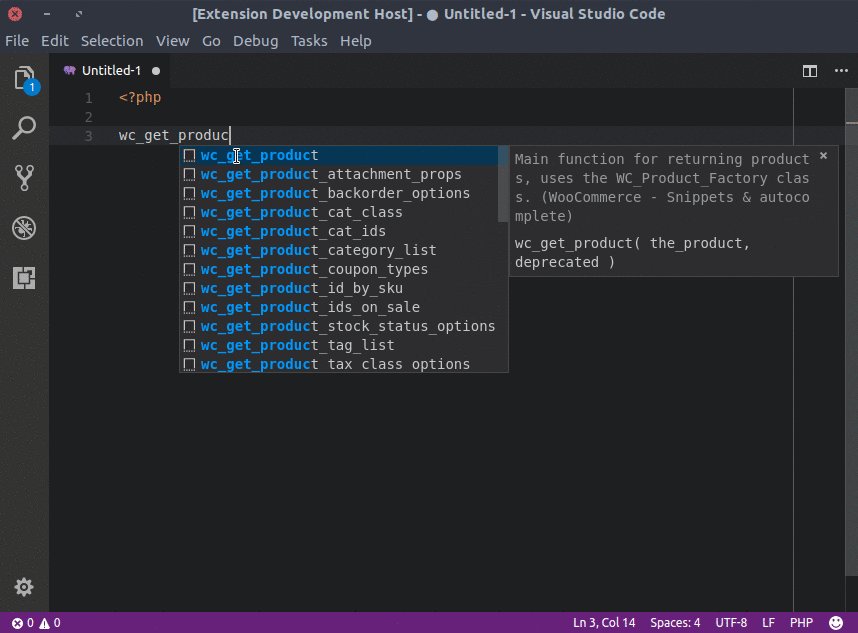
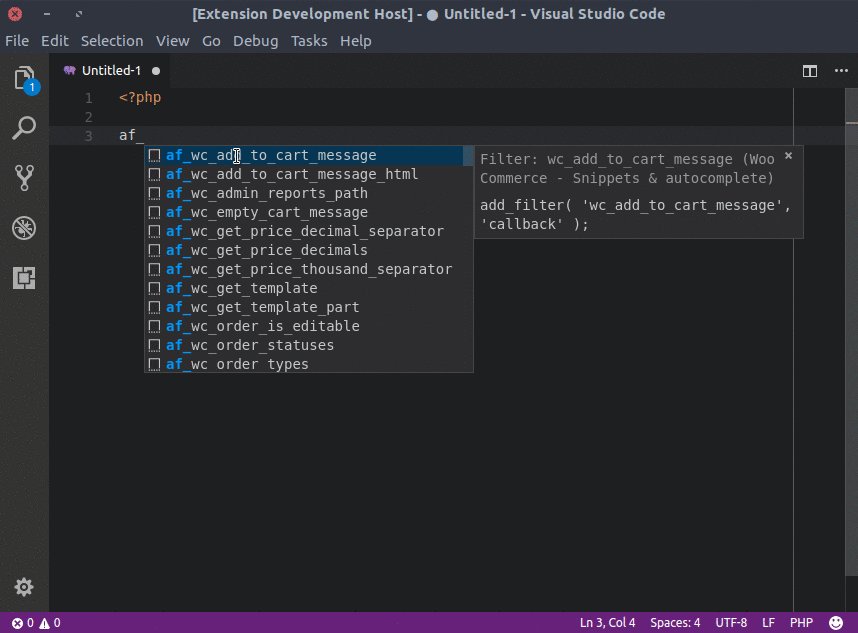
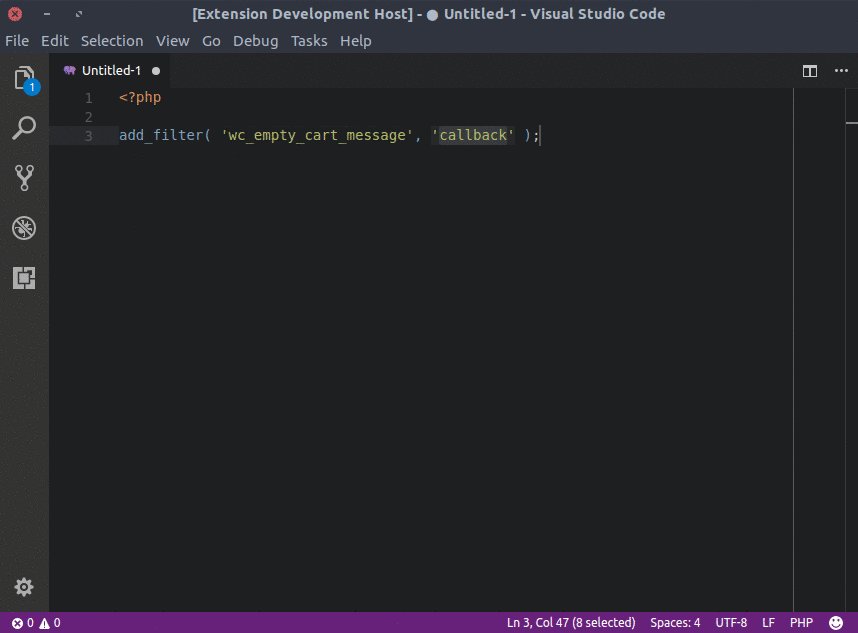
Yalnız bir WordPress geliştiricisi değilseniz ve WooCommerce mağazaları oluşturuyorsanız, bu uzantı sizin için bir nimet olabilir. WooCommerce Snippets & Autocomplete tıpkı yukarıda bahsedilen WordPress Snippet uzantısı şeklinde çalışır, sadece WooCommerce API'sini de destek sunar.

Editöre yazmaya başladığınız anda snippet'ler ekranda görünür. WooCommerce Snippets & Autocomplete eklentisi yalnızca işlev, derslik ve kanca adları mevzusunda destek olmakla kalmaz, ek olarak kullanmanız ihtiyaç duyulan parametreler için düzenlenebilir yer tutucuları da ekler.
Son Sözler
Visual Studio Code, gereksinimlerinize bakılırsa özelleştirebilmeniz için daha nice yararlı eklentilere haiz. Eklentiler, safkan geliştirici olma deneyimini etkiliyor şeklinde görünse de kodlama yaparken kalitenizi mühim seviyede arttırıyor. Birçok eklenti ise kodlama sürecini sancısız hale getirmenin yanı sıra zamandan tutum etmenizi sağlıyor.
Visual Studio Code için sizin de eklenti önerileriniz var ise derhal aşağıdan bizimle paylaşabilirsiniz.
